在搭建自己的个人网站的时候,如果能够给网站添加个性化的音乐,肯定能够展现一定的特色。
我们可以给网站添加插件,在不影响正常观看的情况下拥有一个小巧的音乐播放器。
再加上PJAX无刷新,实现切换页面时不刷新音乐,就能实现真正意义的背景音乐了。
组件文档
实现本功能,需要如下开源项目:
APlayer:https://aplayer.js.org/#/
MetingJS:https://github.com/metowolf/MetingJS
jquery-pjax:https://github.com/defunkt/jquery-pjax
其中,Aplayer是一个HTML5音乐播放器,Metingjs是基于Aplayer的插件。
jquery-pjax用于实现局部刷新,避免页面切换时刷新MetingJS导致播放中断。
音乐插件
首先,需要先引入Aplayer和MetingJS:
在站点的页眉输入如下内容:
<link rel=”stylesheet” href=”https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css”>
<script src=”https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js”></script>
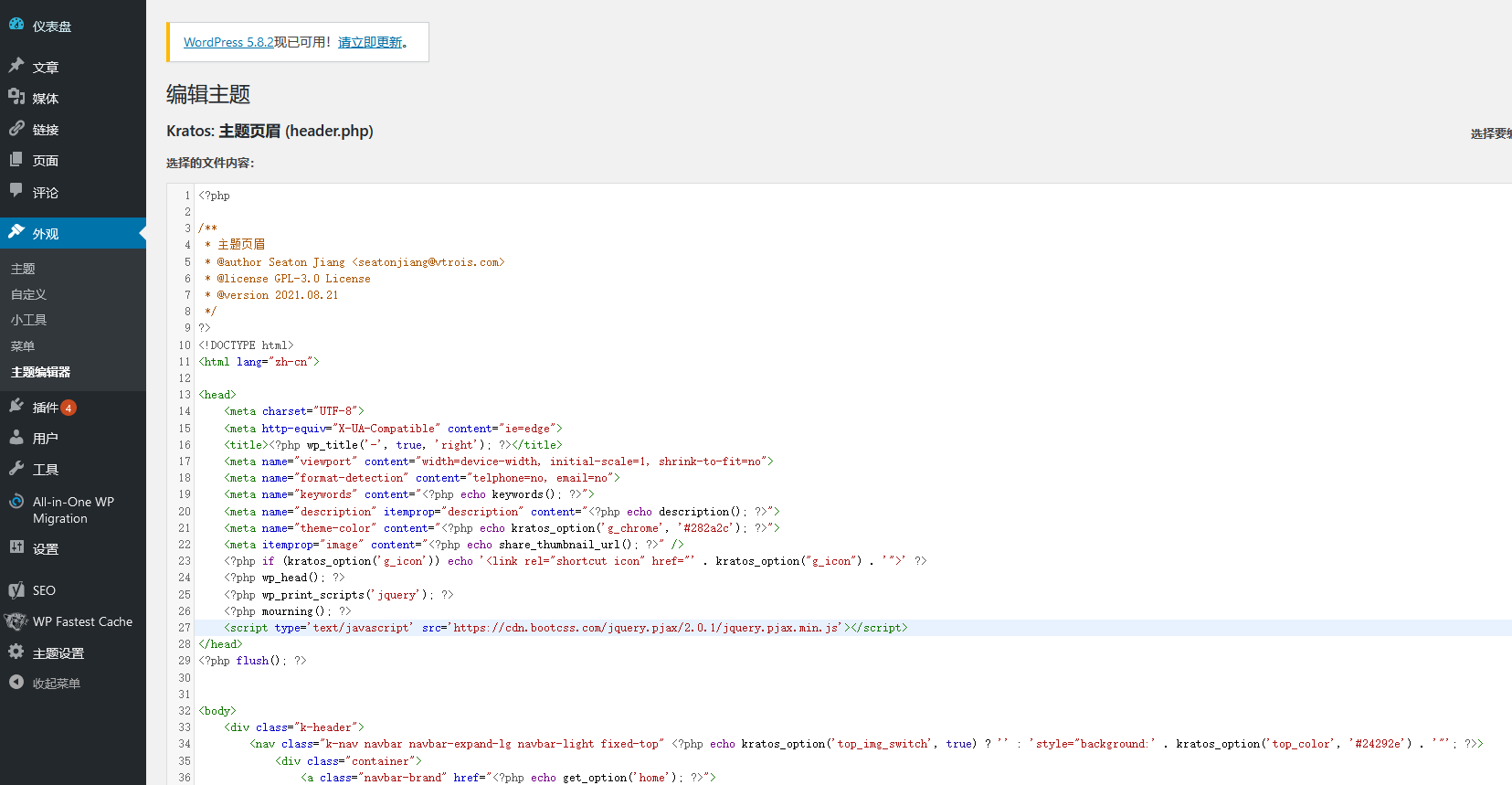
<script src=”https://cdn.jsdelivr.net/npm/[email protected]/dist/Meting.min.js”></script>(以WordPress为例,打开主题编辑器,在header.php的</header>前插入)
(当然要是想放在页脚也不是不行,转到footer插入就好了)

完成引入后,在站点的页脚插入如下内容:
<link rel=”stylesheet” href=”https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css”>
<script src=”https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js”></script>
<script src=”https://cdn.jsdelivr.net/npm/[email protected]/dist/Meting.min.js”></script>这里以网易云音乐来源的单曲为例 。另可实现歌单播放功能。
具体修改请参照前文的MetingJS文档。
保存所有修改,刷新网站,这时应该可以看到左下角的播放器了。

PJAX
部分网站的主题模板,并非原生支持PJAX。
在这种情况下,切换页面会导致播放器重新加载,从而中断播放。
(如果你的网站有PJAX,这里可以直接跳过了)
首先,在页眉引入jquery:
<script src=”https://code.jquery.com/jquery-3.0.0.min.js”></script>如果你的网站主题自身已引入了jquery,请省略此步骤。
然后,在页眉引入jquery-pjax:
<script type=’text/javascript’ src=’https://cdn.bootcss.com/jquery.pjax/2.0.1/jquery.pjax.min.js’></script>至此,所有关键文件的引入完成。
pjax使用范例:
$(document).pjax(selector, [container], options)这里,在主题的页脚中插入:
<script type=”text/javascript”>
$(function() {
$(document).pjax(‘a[target!=_blank]’, ‘#container’, {fragment:’#container’, timeout:6000});
$(document).on(‘pjax:send’, function() {
$(‘#container’).fadeTo(700,0.0);
});
$(document).on(‘pjax:complete’, function() {
$(‘#container’).fadeTo(700,1);
});
});
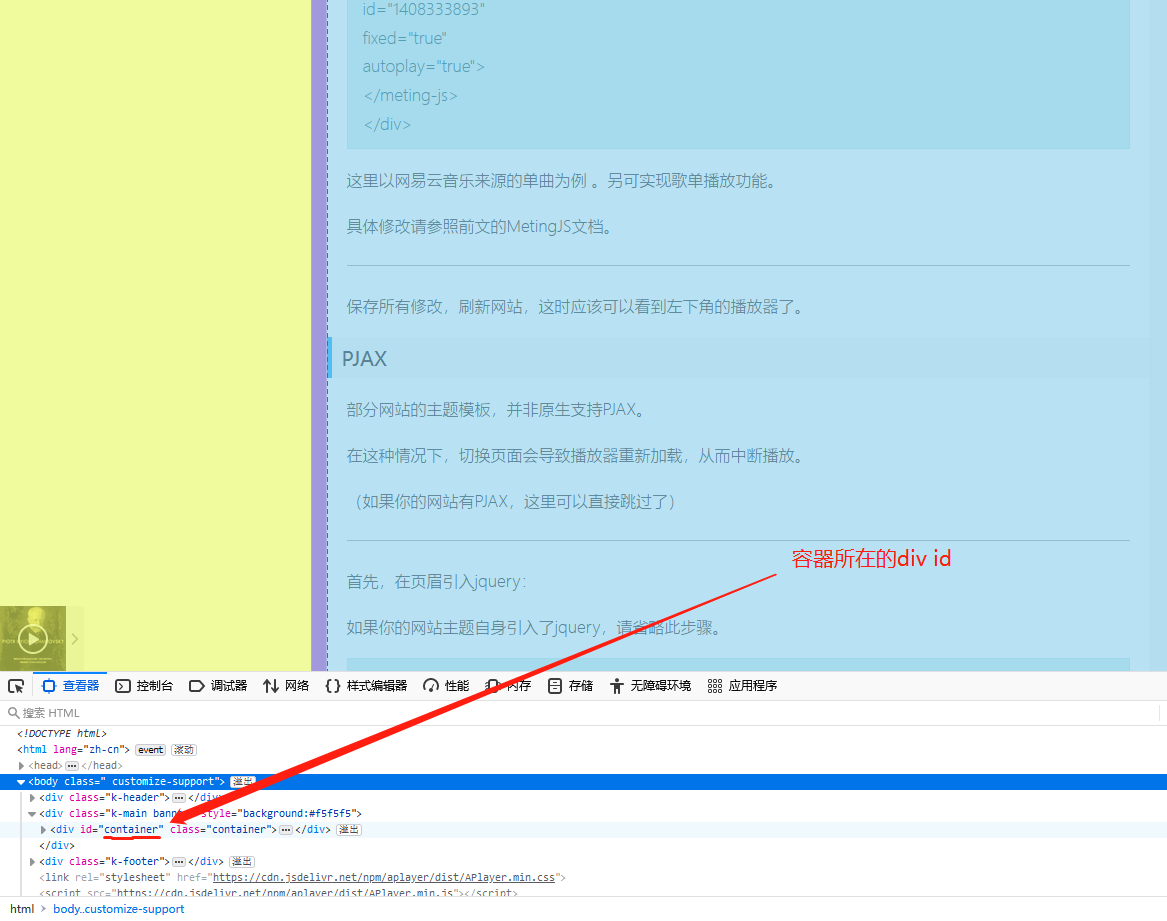
</script>将前面代码中的 #container 替换为你的网站主体区域(例如文章列表,文章内容)的div id就好了。
没有 id 怎么办?(不会自己添加啊!在想要表示的div 插入 id=”……” 就可以了。)

特别注意,在wordpress中:
你可能需要同时找到或修改index.php,pages.php,single.php这三个文件的的container。
至此,pjax设置结束。如果能够在访问不同文章、页面时不打断音乐播放,则表明操作成功了。
后记
其实这些内容本应该分开两段来讲的。
但是想到做MetingJS肯定会碰到刷新问题,就想着顺便搞定了。
如果有需要,后续可能会分开详细讲述。有什么问题也可以留言讨论。
个人设置的时候碰到不少问题,这也算是给后来人铺路吧。就先这样(
好!没学会
你是一个一个一个一个一个博主啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊